In this challenge, we are provided a very simple and bare web page with minimum content and information. The goal is to somehow generate or extract a flag from the provided web page. Below is a screenshot of what the web page looks like when you first arrive at it:

If we simply click on the check box and select "Submit", we get the following response:

The next step is to take a look at the source code. In order to streamline the effort, I'll be taking a glance at the source code within the console of the web page. There's a few ways you can do this, and I'll be using the Firefox browser to demonstrate.
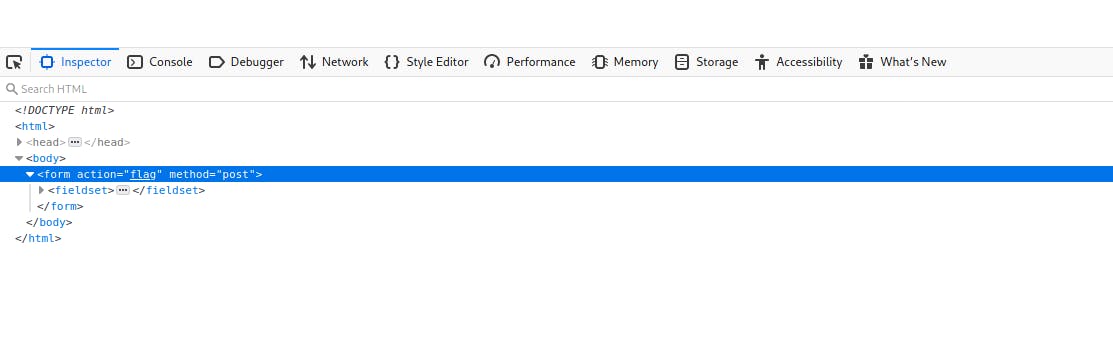
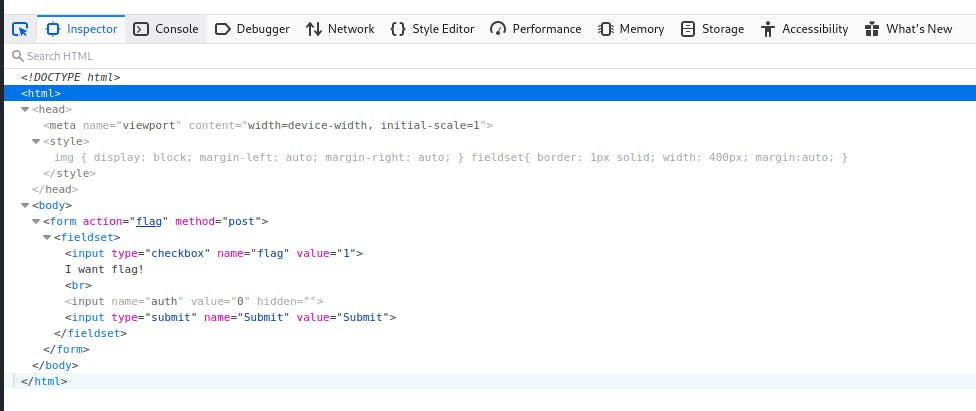
Option 1: Right-click somewhere on the page and click "Inspect element (Q)". This will bring up the web developer tools/interface at the bottom of the browser/page and will show you the page source. Note that some portions of the source are not expanded, but you can expand them by clicking on the arrow on the left side of the line you want to expand.

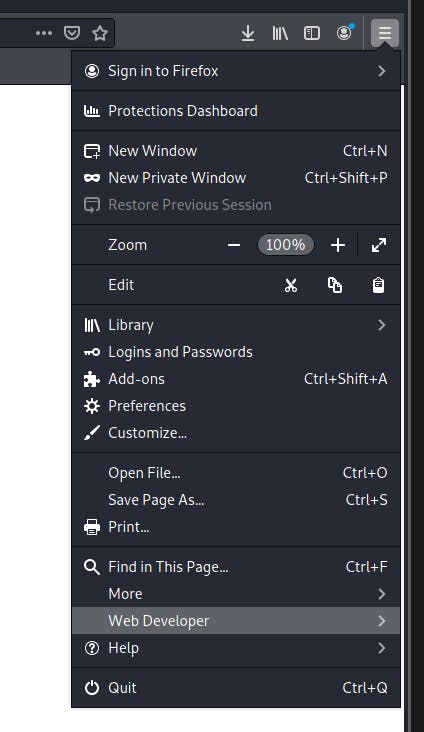
Option 2: Click the Firefox Menu Button and select "Web Developer". From there select "Inspector" and the web developer tools/interface will show up across the bottom half of the browser/page.

Now that we can view and interact with our source code, we can see what's going on beyond what's visible on the page.

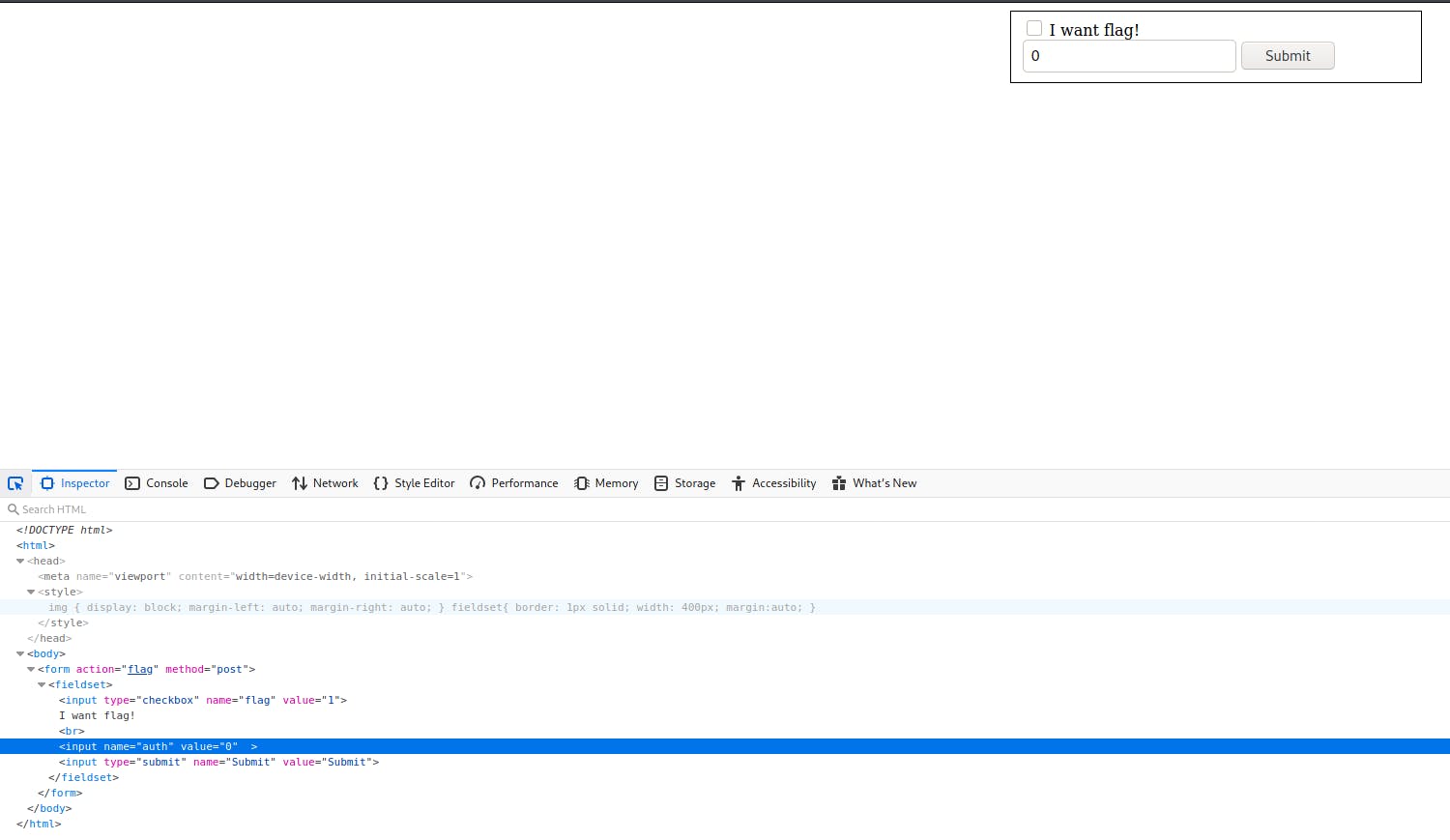
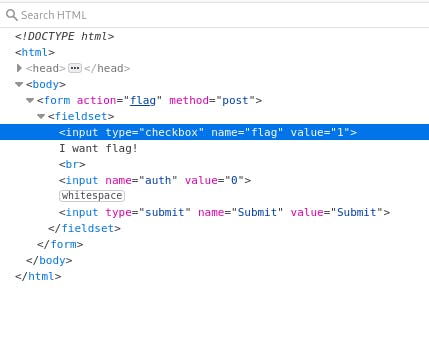
If we look closely, we can see that under "fieldset" there is a greyed-out line with a hidden attribute. Let's see what happens if we remove "hidden" from that line. Highlight "hidden=""", press backspace, and then press Enter:

Now we can see that a text box has appeared below the check box option on the page. If we leave it as is and click "Submit", we still receive an error:

If we go back to the previous page and take another look at the source code, we can see that under fieldset, in the line of code that generates the checkbox, there is a value at the end set equal to 1. Let's see what happens if we input that value into the text box that's now available on the screen:



Flag:
dctf{w3b_c4n_b3_fun_r1ght?}